[簡単]ブログにYouTube動画を埋め込む方法[初心者向け]
みなさんこんにちは!ワトスンです。
今回は、、
といった疑問に答えます。
ブログ記事中にYouTubeを埋め込む方法を知っておくと何かと便利です。
意外と簡単に埋め込むことができるので、ぜひチャレンジしてみて下さい。
(*前提として、PCでのやり方ですのでスマホでの埋め込みはできません。)
それではご紹介していきます。
目次
ブログにYouTube動画を埋め込む方法
手順としては以下の通りです。
全部で5つ手順があります。この手順に沿ってYouTubeの埋め込みをしていって下さい。
1:YouTube動画を開く
まず、埋め込みたいYouTube動画を開きます。
2:「共有」ボタンをクリック
開いたら、動画下にある「共有」ボタンを押します。

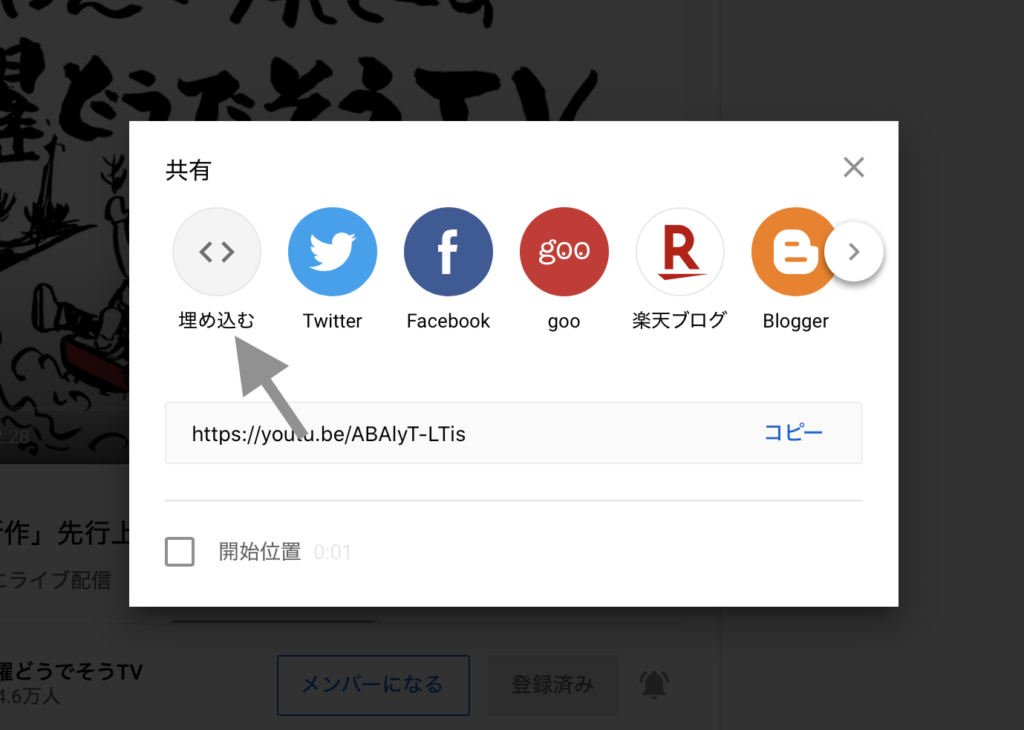
3:「埋め込む」をクリック
すると下の画像のような画面が出てくるので、「埋め込む」を押します

4:HTMLコードをコピー
下のように、<iframe></iframe>のコードが出てくるのでコピーします

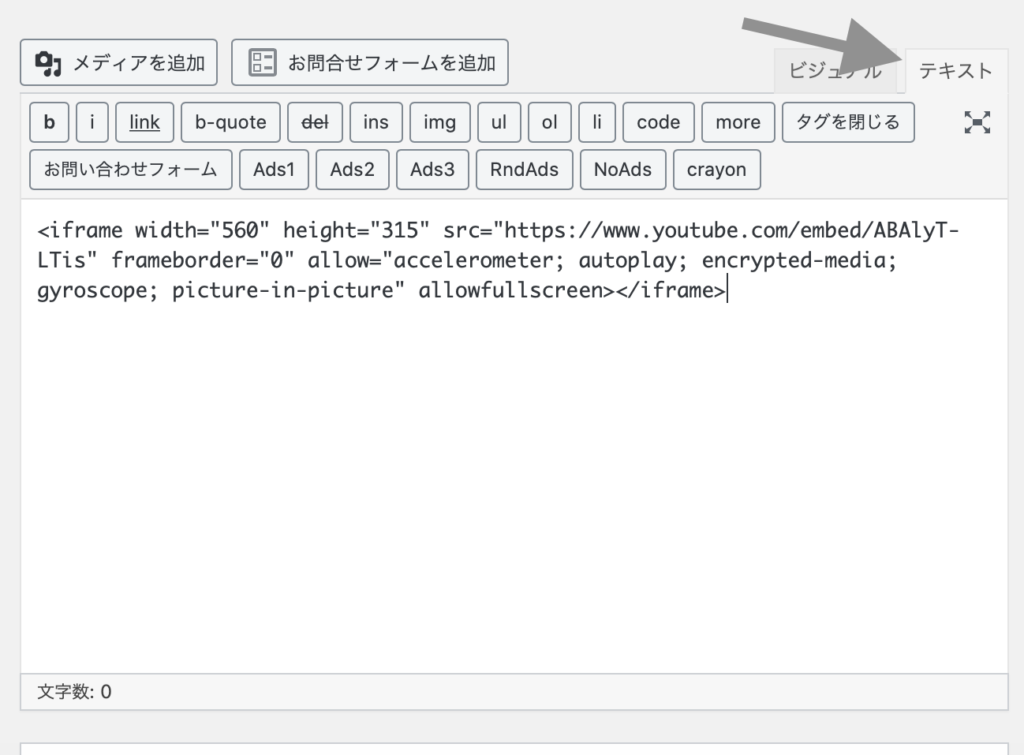
5:コードを記事中にペースト
最後にコピーしたコードを記事にペーストします。
*コードは「HTMLが埋め込みできる編集画面」でペーストしてください。
(下の画像の場合、「ビジュアル」ではなく「テキスト」で編集します。)

以上で、YouTube動画をブログ記事に埋め込むことができます。
下の画像のように記事中にYouTube動画を埋め込めます。

おまけ:オプションの追加
Youtube動画の埋め込みは時間指定やサイズの変更をすることができます。
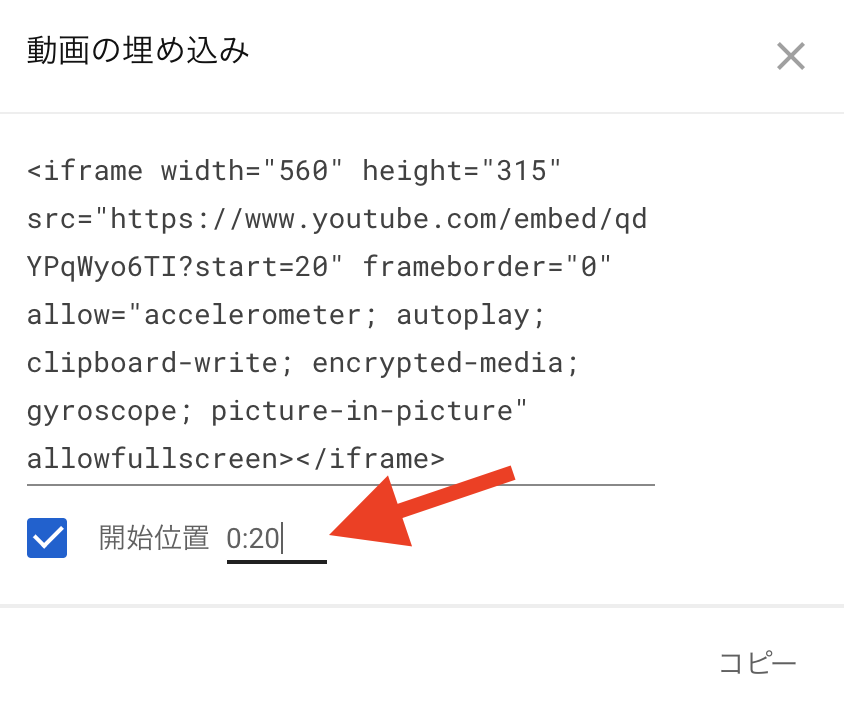
時間指定
<iframe></iframe>のコードが出てきた際に、「開始位置」の指定をすることができます。
「開始位置」にチェックをいれると時間を指定することができます。

動画を再生した際の開始したい時間に時間を変更して下さい。
変更した上でコードをコピーして貼り付ければOKです。
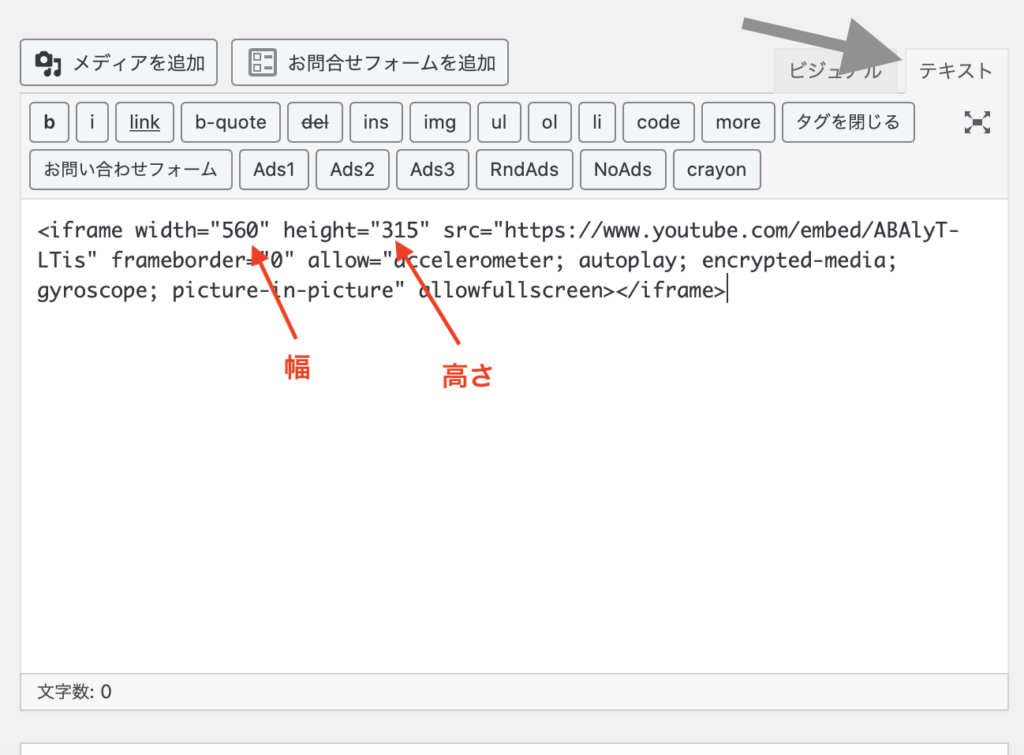
サイズの変更
Youtube動画を貼り付ける際に、表示させるYoutube動画のサイズを変更させるには、下の画像のように「width(幅)」「height(高さ)」をそれぞれ変更することによって好みのサイズで表示させることができます。

サイズを指定するときは、「px」「%」で基本を指定していきます。
YouTube動画をブログに埋め込むメリット
YouTube動画をブログに埋め込むメリットとしては以下のようなものあります。
・記事の内容が、さらに分かりやすくなる
・YouTubeの再生回数を増やすことができる
・ブログの滞在時間が伸び、SEO的に有利
私の考えとしては、YouTubeを埋め込むことによって、記事の内容がユーザーに伝わりやすくなることが、一番大きなメリットかなと思います。
ブログを使いこなすには「HTML言語を理解しておく」と有益
今回はYouTube動画をブログに埋め込む方法をご紹介しましたが、埋め込む過程で出てきた「HTMLコード」の扱いには慣れておいたほうが、ブログを運営していく上では役に立ってきます。
SEO対策でもHTML言語をよく使用します。
HTML言語は比較的簡単に習得できるので、学習しておくといいと思います。
当ブログでは、HTML言語などの使い方、プログラミングなどのWebに関する記事を扱っているので参考にしてもらえたらなと思います。
なにか疑問点がありましたらコメントまたはTwitterのDMでご連絡ください!
以上です。





