[カスタムロゴ]WordPressでカスタマイズしてロゴを設置する方法

みなさんこんにちは!ワトスンです。
今回は、、
といった疑問に答えます。
■読んでほしい人
WordPress初心者/WordPressをより便利に使用したい人
WordPressの管理画面から簡単にロゴの変更ができ、削除したい時もすぐにできるようにします。
意外と簡単にできてしまうので、ぜひお試し下さい。
目次
WordPressにロゴ設定機能を追加
まずは、WordPressの管理画面にロゴ設定機能を追加していきます。
編集するファイルは「function.php」と「header.php」です。
とても簡単にできます。
function.phpでカスタムロゴ機能を追加
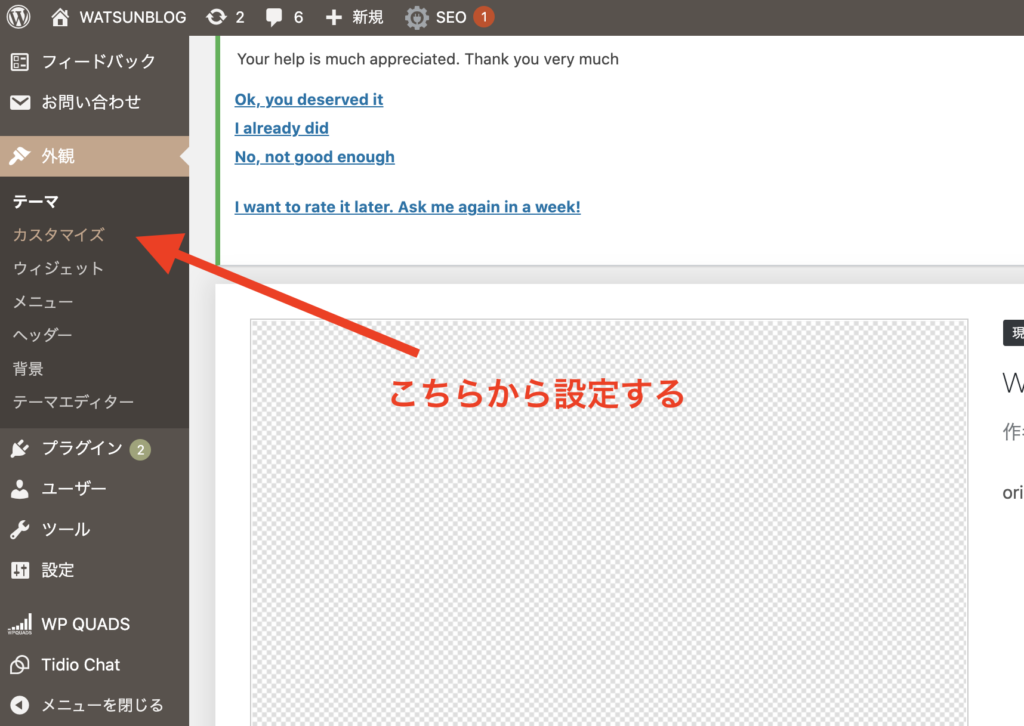
管理画面の「外観→カスタマイズ」からロゴを設定できるようにfunction.phpに下↓のコードを追加して下さい。
|
1 |
add_theme_support('custom-logo'); |
どこに追加すれば良いかわからない方は、function.phpの一番下に追加して下さい。
このコードを追加するだけでロゴの設定機能が使えるようになります。

↑このような機能が使用できるようになります。
WordPressはとても便利で、あらゆる機能を簡単に追加することができます。
他の追加機能について詳しく知りたい方は、「Wordpress add_theme_support」と検索すればいろいろ出てくるので、参考にしてみて下さい。
header.phpでロゴの設置場所を用意する
function.phpでは機能を使えるようにしただけなので、header.phpで「設定したロゴを表示させる場所」を用意していきます。
私の場合は、左上にロゴを設置するようにしました。

設置場所の用意は下↓のコードを設置させたい箇所に追加するだけです。
|
1 2 3 4 5 6 |
<!--タイトルを画像・文字にする場合--> <div class="site-title"> <div class="title"><a href="<?php echo home_url(); ?>"> <!--?php the_custom_logo(); if ( ! has_custom_logo() ) { ?--><!--?php bloginfo( 'name' ); ?--><!--?php } ?--> </a></div> </div> |
ちなみに、ロゴ画像が用意されていない場合はWebサイト名が表示されるようになっています。
細かいHTMLタグなどは各自変更して下さい。
これでカスタムロゴの設置は終わりです。
では実際に使用していきましょう。
WordPress管理画面からロゴを設定
カスタムロゴの設置が完了したので、ここからは実際に管理画面からロゴを設定していきます。
1:「外観→カスタマイズ」をクリックします。

2:「サイト基本情報」をクリックします。

3:こちらからロゴを追加します。

といった感じです。
意外と簡単に設置することができます。
ぜひお試しください。
なにか疑問点がありましたらコメントまたはTwitterのDMでご連絡ください!
以上です。