[WordPress]サイドバーを固定・スクロール追従させる実装方法

みなさんこんにちは!ワトスンです。
今回は、、
といった要望に答えます。
■読んでほしい人
サイドバーウィジェットの使い方を理解している方/JavaScriptの基本を理解している方
今回はWordPressでのサイドバー領域に実装する方法をご紹介していきます。
サイドバーの一部を固定・追従させる機能を使い、目次などを常に横に表示させておくことができます。
そうするとユーザビリティが高まり、記事のリピーターも増えていきます。
その他、宣伝したいコンテンツなどを常にサイドバーに固定しておくと、よりユーザーに見てもらえる機会が増えます。
実装方法はそこまで難しくないので、ぜひ皆さんにも試してもらえたらなと思います。
ではさっそくまとめていきます。
目次
JavaScriptでのサイドバー追従方法
サイドバーの固定・スクロール追従の機能を追加する方法は2つありますが、まずはJavaScriptで作成する方法をご紹介します。
具体的な手順としては、
・ウィジェットにスクロール追従領域を用意(function.phpとsidebar.php)
↓
・機能の追加(scroll.js)
↓
完成/使用
です。
それぞれの手順を具体的に解説していきます。
ウィジェットにスクロール追従領域を用意
JavaScriptでプログラムを組んでいく前に、まずはサイドバーの中に追従追従領域を用意する必要があります。
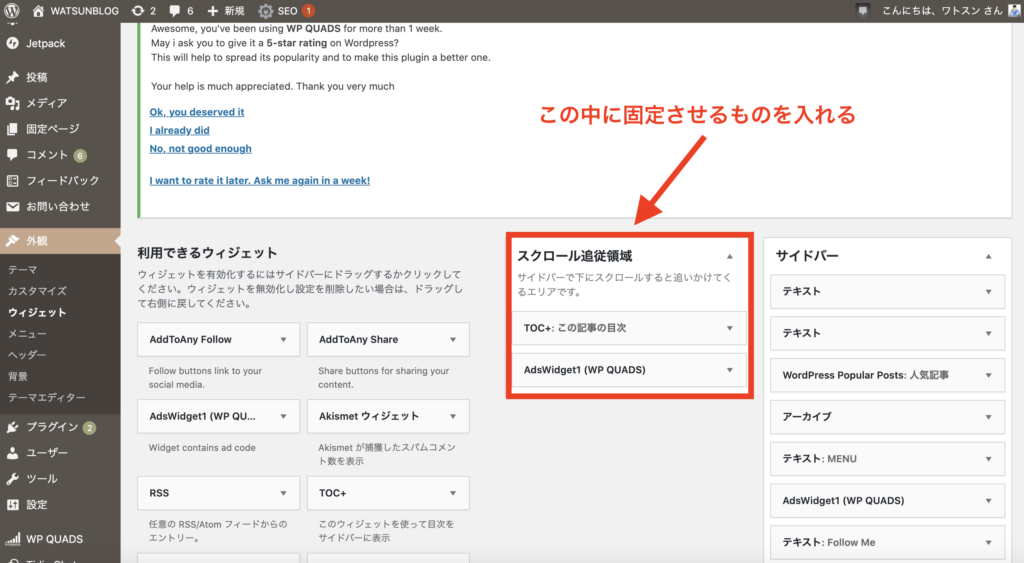
下の画像のようにウィジェットにサイドバーとは別にスクロール領域を用意します。

この領域に追加されたコンテンツは全て固定・スクロール追従されます。
この領域の用意はfunction.phpとsidebar.phpで追従領域を追加します。
function.php
下↓のコードを「function.php」に追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//サイドバー追従ウィジェット register_sidebars(1, array( 'name'=>'スクロール追従領域', 'id' => 'sidebar-scroll', 'description' => 'サイドバーで下にスクロールすると追いかけてくるエリアです。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4>', 'after_title' => '</h4>', )); //サイドバー追従ウィジェット |
固定・スクロール追従領域のIDは「sidebar-scroll」で設定しています。
次に、下↓のコードを「sidebar.php」に追加します。
|
1 2 3 4 5 |
<?php if(is_single()) : ?> <!--投稿記事の場合だけ--> <div id="sidebar-scroll"> <!--固定・スクロール追従領域--> <?php dynamic_sidebar('sidebar-scroll');?> </div> <?php endif; ?> |
function.phpで設定したIDに合わせて、sidebar.phpでもIDを「sidebar-scroll」で領域を用意しています。
sidebar.phpの参考↓
|
1 2 3 4 5 6 7 8 9 10 |
<aside id="sidebar"> <div class="sidebar-inner"> <!--サイドバー--> <?php dynamic_sidebar( 'side-widget' ); ?> </div> <?php if(is_single()) : ?> <!--投稿記事の場合だけ--> <div id="sidebar-scroll"> <!--固定・スクロール追従領域--> <?php dynamic_sidebar('sidebar-scroll');?> </div> <?php endif; ?> </aside> |
普通のサイドバーとは別に固定・スクロール追従領域を設置しています。
次は用意した領域に固定・スクロール追従機能を追加していきます。
固定・追従機能の追加
固定・スクロール追従機能をJavaScriptで作成していきます。
先ほど用意した領域にこの機能を設置します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
// PC用のサイドバー固定 (function(){ $(function(){ var fix = $('#sidebar-scroll'), //固定するコンテンツ side = $('#sidebar'), //サイドバーのID main = $('.kiji'), //固定するコンテンツを収める範囲 sideTop = side.offset().top, //サイドバートップ位置 fixTop = fix.offset().top, //固定コンテンツのトップ位置 mainTop = main.offset().top, //収める範囲のトップ位置 w = $(window); //ブラウザ上から確認できるもの var adjust = function(){ fixTop = fix.css('position') === 'static' ? sideTop + fix.position().top : fixTop; var fixHeight = fix.outerHeight(true), //固定コンテンツの高さ mainHeight = main.outerHeight(), //記事の高さ mainall = mainTop + mainHeight, mainbottom = mainTop + mainHeight, sideHeight = side.outerHeight(), //サイドバーの高さ winTop = w.scrollTop(); if(winTop + fixHeight >= mainTop + mainHeight){ //固定終わった時のCSS fix.css({ position: 'absolute', top: mainall - sideHeight, bottom: '', margin: 0 }); //スクロール位置+固定コンテンツ高さ>記事トップ+記事高さ }else if(winTop >= fixTop){ //固定する時のCSS fix.css({ position: 'fixed', top: '10px', bottom: 'auto', left: 'auto', }); }else{ //固定前CSS fix.css({ position: 'static', }); } } w.on('scroll', adjust); }); })(jQuery); |
「固定するコンテンツ」のIDはそのままで使用してください。
「サイドバー」と「コンテンツを収める範囲」のIDはご自身のに合わせて変更してください。
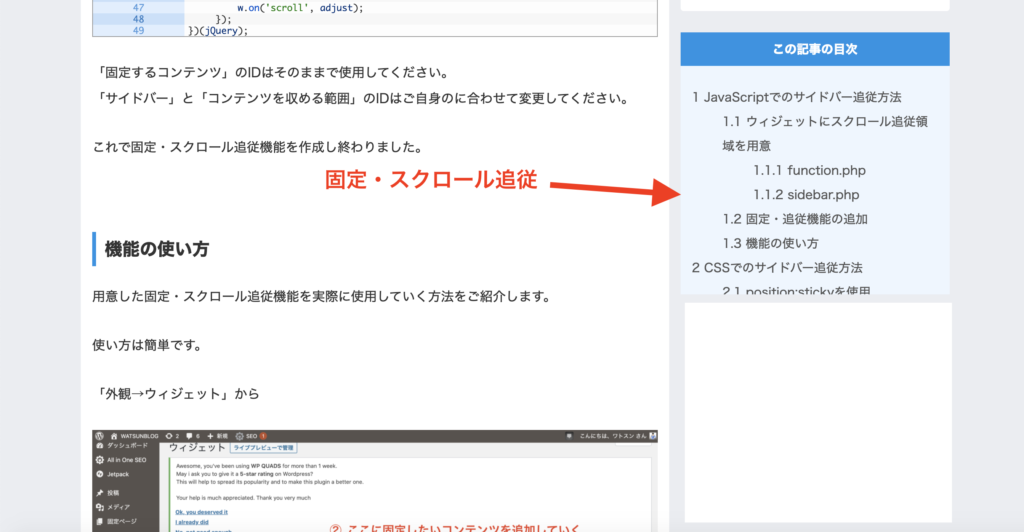
これで固定・スクロール追従機能を作成し終わりました。
機能の使い方
用意した固定・スクロール追従機能を実際に使用していく方法をご紹介します。
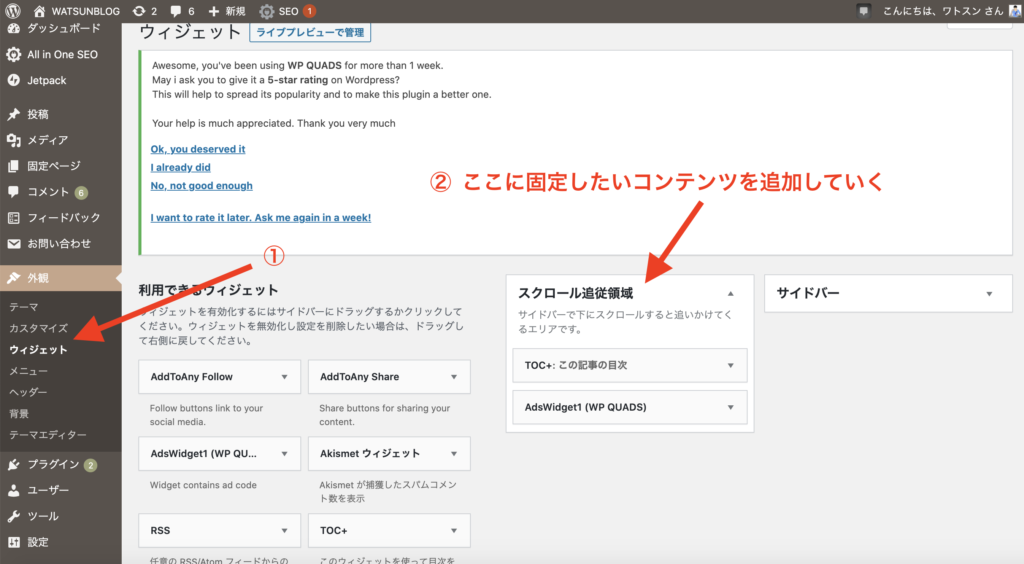
使い方は簡単です。
「外観→ウィジェット」から「スクロール追従領域」に固定したコンテンツを追加するだけです。

CSSでのサイドバー追従方法
CSSでも固定・スクロール追従機能を作成することができます。
position:stickyを使用
機能を追加するには、positionプロパティのstickyを使用します。
HTMLの用意
まずはHTMLを用意します。
|
1 2 3 4 5 6 7 8 9 10 |
<aside id="sidebar"> <div class="sidebar-inner"> <!--サイドバー--> <?php dynamic_sidebar( 'side-widget' ); ?> </div> <?php if(is_single()) : ?> <!--投稿記事の場合だけ--> <div id="sidebar-scroll"> <!--固定・スクロール追従領域--> <!--ここに固定したいコンテンツを用意する--> </div> <?php endif; ?> </aside> |
CSS
用意したHTMLに合わせてCSSを記述します。
|
1 2 3 4 5 6 |
.sidebar{ position:relative; } .scroll-sidebar{ position:sticky; } |
親要素に忘れず「position:relative」を効かせてください。
position:stickyには親要素が必要です。
その他の細かいCSSは各自用意ください。
いかがだったでしょうか。
JavaScriptが苦手な人はCSSで実装してみて下さい。
コピペでも実装できるので、是非試してみて下さい。
なにか疑問点がありましたらコメントまたはTwitterのDMでご連絡ください!
以上です。