WordPressでコメント欄をカスタマイズする方法[テーマ作成]
(2020/10/20更新)
みなさんこんにちは!ワトスンです。
今回は、、
といったお悩みに答えます。
各記事にコメント欄を設置しておけば、ユーザーからのコメントを頂けます。
記事内容にもよりますが、コメント欄を設置して置いたほうがユーザーにとって役に立つ場合があります。
今回は、初心者向けのWordPressのコメント欄の設置方法と、開発者向けのカスタマイズ方法をご紹介していきます。
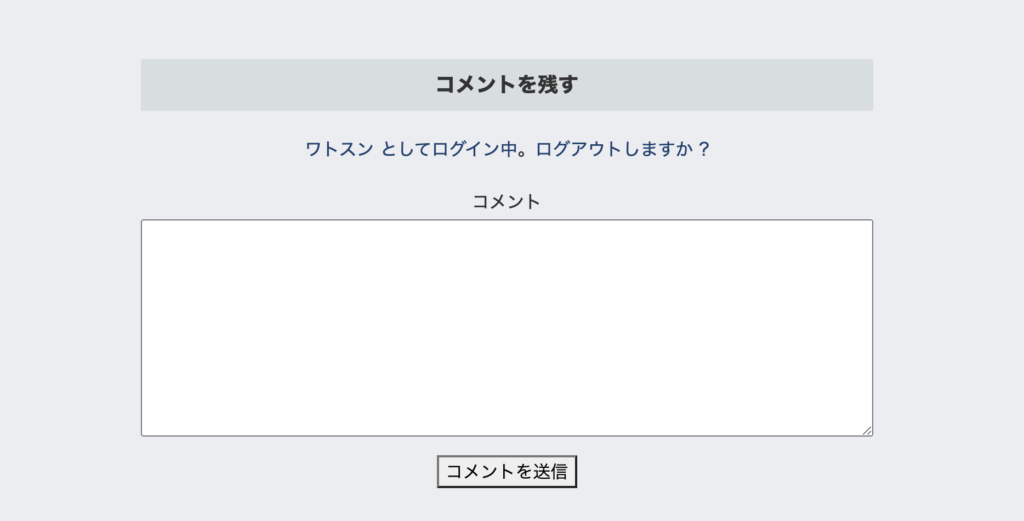
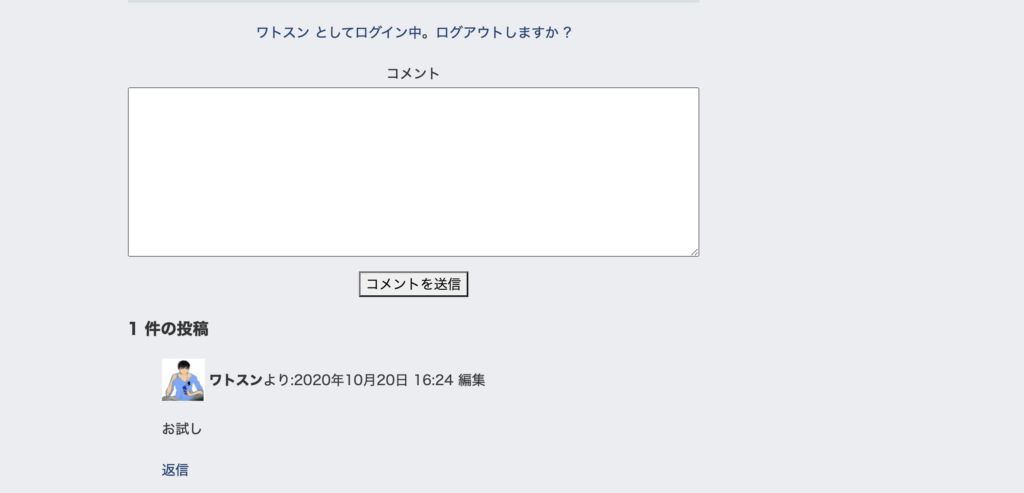
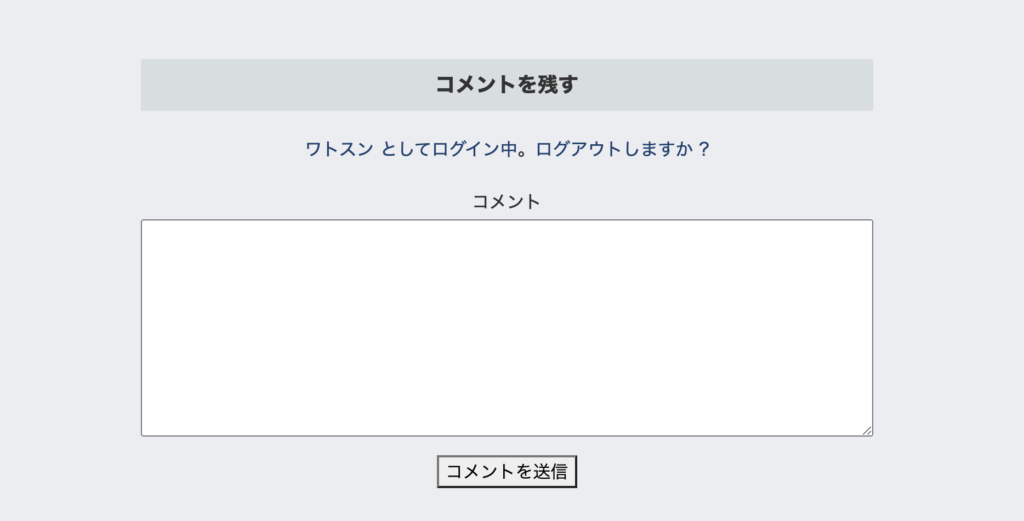
完成形は下↓画像のようにコメント欄が表示されます。

それではご紹介していきます。
目次
コメント欄を追加するために最低限必要な設定
WordPressには、もともとコメント機能が付いており、それを表示させるかさせないかを設定することができます。
表示させる場合の手順は以下の通りです。
「ディスカッション」からコメントを許可する
1:WordPressの管理画面の「設定→ディスカッション」を開いて下さい。

するとこのような画面が出てくるので、
2:「新しい投稿へのコメントを許可」の項目にチェック入れて下さい。
3:「変更を保存」をクリックして完了です。
コメントを表示させるための必要最低限の設定は以上です。
その他の「ログインしてからコメントを許可」や「メールアドレスの入力を必須にする」などの設定は必要な場合設定してください。
もしコメント欄が表示されない場合は「コメント欄をさらにカスタマイズする[開発者向け]」をご覧ください。
各記事ごとにコメントの許可・非許可が設定できる
「ディスカッション」からコメントを許可をすれば、全ての記事でコメントを送信することができます。
ですが特定の記事にだけはコメントを許可したくない場合もあると思います。
その際は、各記事でコメント欄を表示するかしないかを設定することができます。
設定手順としては以下の通りです。
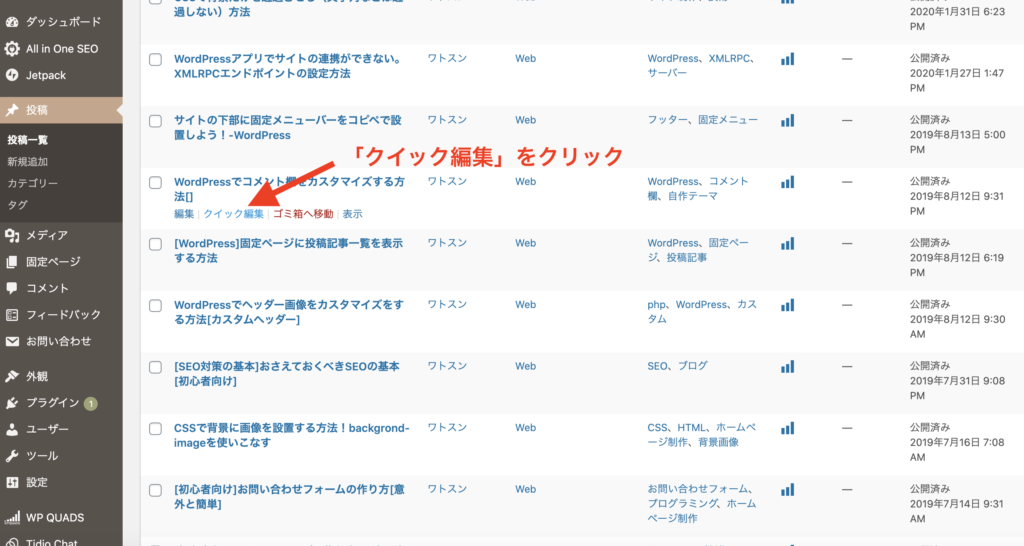
1:コメント欄を表示させたくない記事の「クイック編集」をクリックします。

2:「コメントを許可」の項目からチェックを外す。

3:「更新」をクリック
以上でその記事にはコメント欄は表示されなくなります。
送信されたコメントを確認する
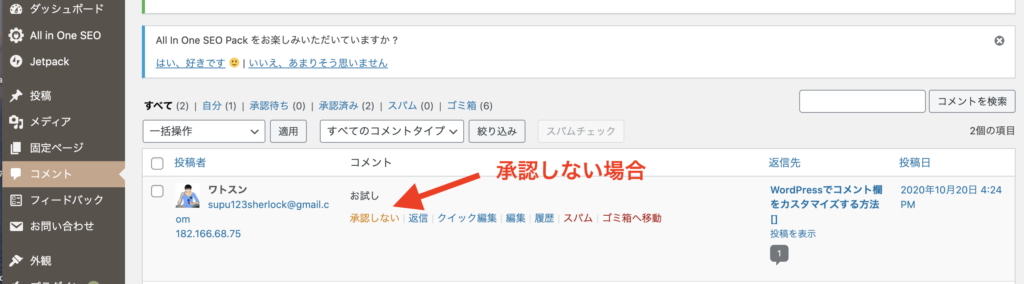
ユーザーからコメントが送信されるとこのように表示されます。

また、管理画面からコメント管理もできます。

WordPressの管理画面の「コメント」からコメントの承認・非承認を選択したり、ゴミ箱に捨てることができます。
コメント欄をさらにカスタマイズする[開発者向け]
ここからは開発者向けに、コメント欄のカスタマイズ方法をご紹介します。
コメント欄の表示は、ほとんどのテーマでは先ほどの設定だけで表示・非表示を設定することができます。
ですが、テーマによってコメント欄が表示されないものもあります。
そのようなテーマでコメント欄を表示させる場合をご紹介します。
コメント欄を表示させるには「comments_template()」を追加する
WordPressには「comments_template()」というタグがあります。
これを使用することによって、コメント欄の表示を可能にします。
例えば投稿記事にコメント欄を表示させたい場合は、single.phpにタグを追加します。
single.phpに「comments_template()」を追加
投稿記事にコメント欄を表示させる場合は、single.phpにタグを追加します。
|
1 2 3 4 |
<?php comments_template(); ?> <footer> </footer> |
フッターの直前にコメント欄を表示させる場合は以上のように<footer>タグの直前に記述します。
記述できればファイルをアップロードするとコメントが表示されるようになります。
*逆に表示させたくない場合は、「comments_template()」タグをファイルから削除しておけば大丈夫です。
コメント欄を自分好みにカスタマイズ
コメント欄を自分好みの形で表示させたい場合はcomments.phpを編集します。
コメントのリストを表示するか、コメント階層の深さ、表示するコメントの種類などをカスタマイズできます。
comments.phpを作成する
まず一例として私が使用しているcomments.phpの内容をご紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div id="comments"> <?php comment_form(); ?> <?php if (have_comments()) :?> <h3 id="comments-count"><?php echo get_comments_number().' 件の投稿'; ?></h3> <ul id="comments-list"> <?php wp_list_comments(array( 'avatar_size'=>48, 'style'=>'ul', 'type'=>'comment', //'callback'=>'mytheme_comments' )); ?> </ul> <?php if (get_comment_pages_count() > 1) : ?> <ul id="comments-pagination"> <li id="prev-comments"><?php previous_comments_link('<< 前のコメント'); ?></li> <li id="next-comments"><?php next_comments_link('次のコメント >>'); ?></li> </ul> <?php endif; endif; ?> </div> |
こんな感じでcomments.phpを編集します。
ほとんどの内容はそのままコピペして使用してただいても構いません。
各自変更し、それぞれの好みにカスタマイズするには、
|
1 2 3 4 5 6 |
<?php wp_list_comments(array( 'avatar_size'=>48, //アバターのサイズ 'style'=>'ul', //ulタグを使用 'type'=>'comment', //コメントの種類 //'callback'=>'mytheme_comments' )); ?> |
の配列の中を編集していきます。
「wp_list_comment()」関数は、コメントの一覧を表示することができる関数で、配列で様々な設定が可能になります。
自分好みに配列の中を編集してみて下さい。
よくわからない方は、コピペして使用していただいても構いません。
配列の各要素については「wp_list_comments()の使い方」で詳しく解説されているのでご覧ください。
下↓の画像のように記事下にコメント欄が出現しましたでしょうか?

これでも表示されない場合は他に設定する必要がありますが、また他の記事でご紹介します。
なにか疑問点がありましたらコメントまたはTwitterのDMでご連絡ください!
以上です。