WebSocket connection to ‘wss://public-api.wordpress.com 〜のエラー改善方法。
みなさんこんにちは!ワトスンです。
今回は、、
といった疑問に答えます。
結論として、このエラーはJetpackの通知機能を無効にすれば改善できます。
具体的に紹介していきます。
出てきたエラーの意味
今回出てきたエラーは、下↓のようなものでした。
WebSocket connection to ‘wss://public-api.wordpress.com/pinghub/wpcom/me/newest-note-data’ failed: Error during WebSocket handshake: Unexpected response code: 403
これを日本語に訳すと、
‘wss://public-api.wordpress.com/pinghub/wpcom/me/newest-note-data’へのWebSocket接続に失敗しました:WebSocketハンドシェイク中のエラー:予期しない応答コード:403
となります。
あまり何を言っているのか分かりませんが、つまり、「何らかの通信接続が失敗した」ということです。
このエラーに出てきているWebSocketについて詳しく知りたい方は、「WebSocketとは」をご覧下さい。
「何らかの通信接続が失敗した」と言われても、何をどう改善したら良いかわからないと思います。
次に具体的な改善方法をご紹介します。
このエラーの改善方法
実は、この
WebSocket connection to ‘wss://public-api.wordpress.com/pinghub/wpcom/me/newest-note-data’ failed: Error during WebSocket handshake: Unexpected response code: 403
というエラーは、Jetpackの通知機能がオンになっている際に起きるエラーです。
ですので、「Jetpackの通知機能」をオフにしてあげれば解決します。
Jetpackの通知機能をオフにする方法は次の通りです。
Jetpackの通知機能をオフにする方法
JetpackはWordPressで管理しているプラグインの1つですが、通知機能をオフにするための設定画面までには、WordPressの管理画面からなぜか辿り着くことができません。
設定画面にアクセス
ですので、次のURLからアクセスします。
「https://samplesite.com/wp-admin/admin.php?page=jetpack_modules」
「samplesite.com」の部分はご自身のサイトのURLを入れ替えて下さい。
通知機能を無効に
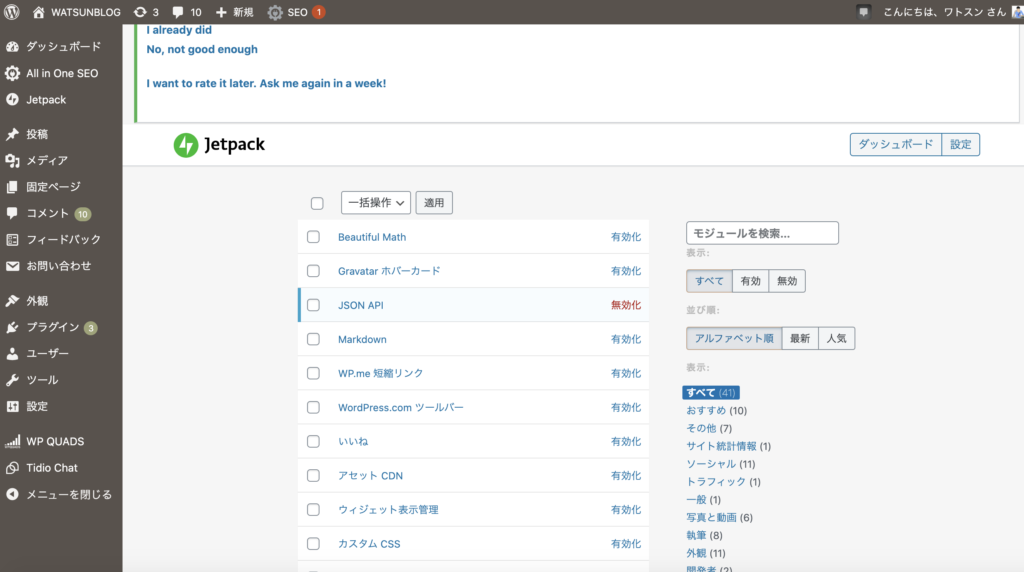
アクセスすると、下↓のような画面が出てきます。

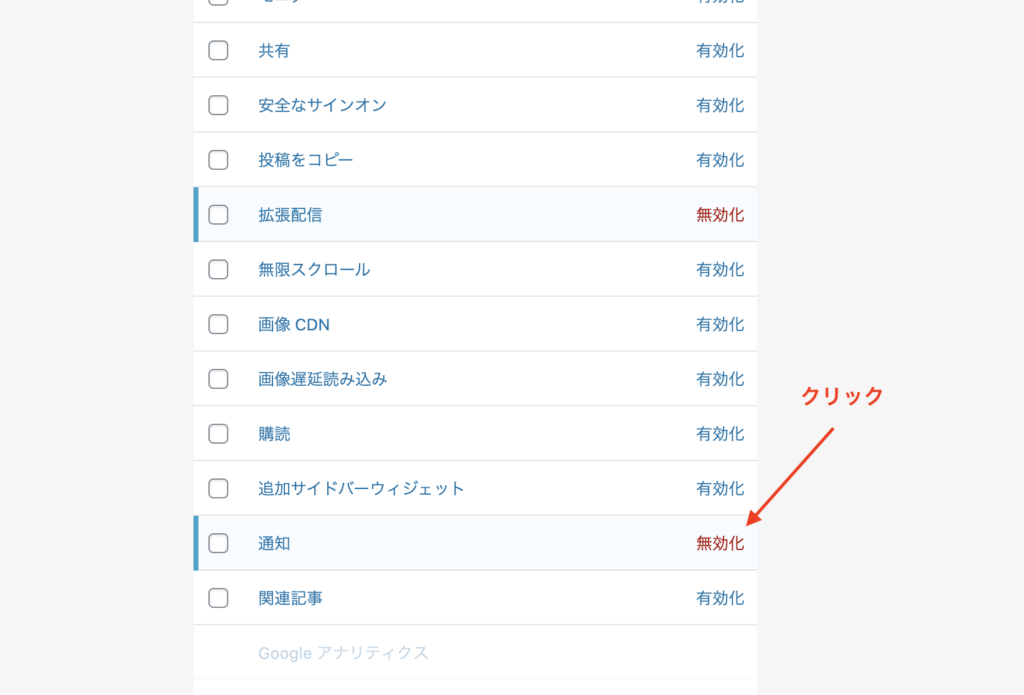
この設定画面から下にスクロールしていくと「通知」という項目があるので、これを無効にします。

これでエラーが改善されているはずです!
ちなみにこのエラーは、WordPressの管理画面にログインしている時だけに表示されるエラーなので、ユーザーからは確認できないエラーです。
いかがだったでしょうか?少しでもお役に立てれば嬉しいです。
なにか疑問点がありましたらコメントまたはTwitterのDMでご連絡ください!
以上です。