CSSで固定メニューバー設置する方法[初心者向け]
みなさんこんにちは!ワトスンです。
今回は、、
メニューバーをヘッダーに/フッターに固定したい。でも固定の仕方がわからない。どうやって固定すればいいの?
といった疑問に答えます。
■読んでほしい人
HTML言語を理解している方
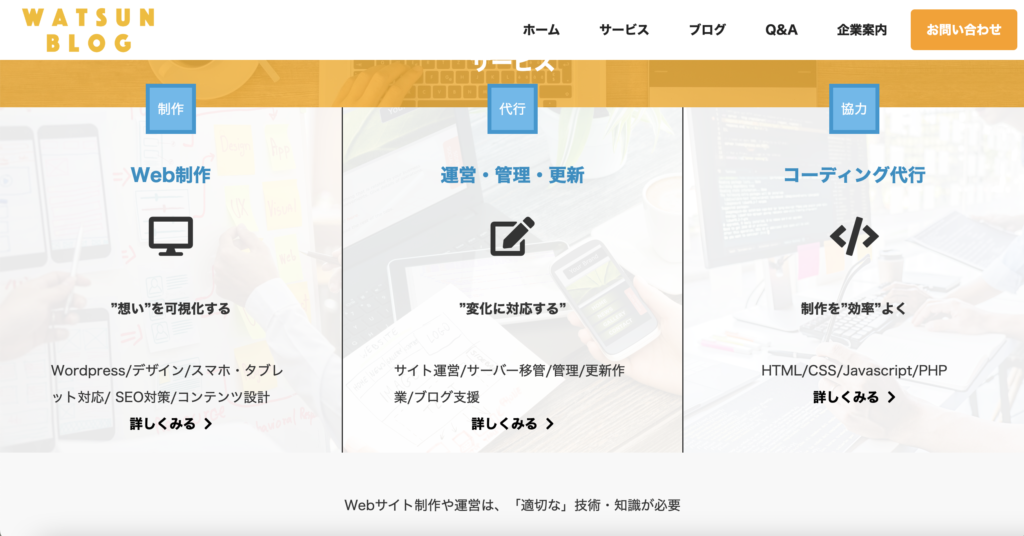
今回は下↓の画像のように常にヘッダー上部にメニューバーを表示する”固定メニュー”の作り方をご紹介します!

すごく簡単なので、トライしてみて下さい。
ではご紹介していきます。
メニューバーを固定する方法[CSS/HTML]
今回は、メニューバーをヘッダーに固定します。
そのためにはまず、メニューバーそのものを用意する必要があります。
今回はヘッダーに固定するため、<header></header>タグ内にメニューバーを用意していきます。
その後にCSSでメニューバーを固定していきます。
それではまず、<header></header>タグ内にHTMLを記述していきます。
メニューバーの用意[HTML]
<header></header>タグ内に以下のコードを記述していきます。
|
1 2 3 4 5 6 7 |
<div id="header_menu"> <a href="URL">ホーム</a> <a href="URL">サービス案内</a> <a href="URL">施設のご紹介</a> <a href="URL">ブログ</a> <a href="URL">採用情報</a> </div> |
もちろんメニュー内容は各自変えて下さい。
HTMLは理解できていることを前提で進めていきます。
CSSでメニューバーを固定する
では次に,CSSでメニューバーを固定していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
#header_menu{ display: block; position: fixed; /*ポジションを固定する*/ top: 0px; /*一番上に設置*/ left: 0px; z-index: 9999; /*どの要素よりも上にくるように*/ background-color: rgba(110,169,36,0.78); /*メニューバー背景色*/ width: 100%; /*横幅を100%に*/ padding: 0 0; } #header_menu a { float: left; /*メニューを横並びにする*/ font-size: 16px; color: #FFF; padding: 10px; } #header_menu a:after { /*floatでデザインが崩れないように*/ display:block; clear: both; content:""; } |
以上のようにCSSを記述していきます。
メニューバーの固定、メニューの横並びと文字サイズや色などを指定しました。
「postion:fixed」で固定できる
今回のポイントは「postion:fixed」です。
これは要素を指定の位置に固定してくれるもので、今回はtop:0;left:0;に固定しました。
要素を指定の位置に固定したい時は「postion:fixed」を使用しましょう!
以上で固定メニューの設置は完成です!
いかがだったでしょうか。
コピペするだけでもできるので一度試してみて下さい。
わからないことがあればコメントかTwitterのDMでご連絡下さい。お待ちしてます!
以上です。
- タグ:
- 固定メニューバー






2 件の投稿
初めまして
既存のホームページでヘッダーの下にあるメニューバーをスクロールした場合上部に固定をしたく初めてCSSを使ってみます。
記載のコードをコピペしたのですがうまく稼働しません。その固定したいメニューバーが以下のコードのCSSです。この場合の記述がわかりません。ご教授いただけると幸いです。
ホーム
プログラム
佐渡サテライト
燕出張相談
見附出張相談
適性・適職診断
WORKFIT
職場体験プログラム
『利用者の声』
スタッフ紹介
お問い合わせ/相談予約
Web相談
マップ
コメント頂きありがとうございます!
スクロールした際にメニューバーがついてくるようにするにはcssだけでなくjavascript(jquery)も必要になってきます。
javascript(jquery)で100pxスクロールしたら指定の要素に新しくclassを追加する必要があります。
例:100pxスクロールする→<div class=”header_menu”></div>要素に新しくaddというクラスをつける→<div class=”header_menu add”></div>
<style>
.header_menu{
position:relative;
}
.header_menu.add{
position:fixed;//addクラスがついた時だけ固定する
}
</style>
100pxスクロールしたら指定の要素に新しくclassを追加するにはjavascript(jquery)を使用する必要があるので、そちらについてもまた記事にしていこうと思いますが、まずは「jquery スクロール クラス付与」などで検索して頂けたらなと思います!