[SEO対策]見出しタグの使い方や重要性を解説[初心者必読]

みなさんこんにちは!ワトスンです。
今回は、、
といった疑問に答えます。
■読んでほしい人
ブログ初心者/SEO初心者
私はWebサイトを数多く制作してきましたが、その都度、HTMLを使った見出しタグの重要性を何度も感じております。
見出しを使いこなすことによって、実際に閲覧数増加につながっていきます。
また、記事が読みやすくなるというメリットもあり、読者からも好かれるブログ記事を作っていけます。
ぜひこの記事を見て、見出しを使いこなしていただければなと思います。
ではご紹介していきます。
目次
SEO対策になる見出しタグの使い方[H1~H6]

ブログでは必ず見出しが必要になってきます。
見出しタグを使うことでSEO対策にもなり、読者にも好かれる記事を書くことができます。
見出しタグには種類がありH1~H6まであります。
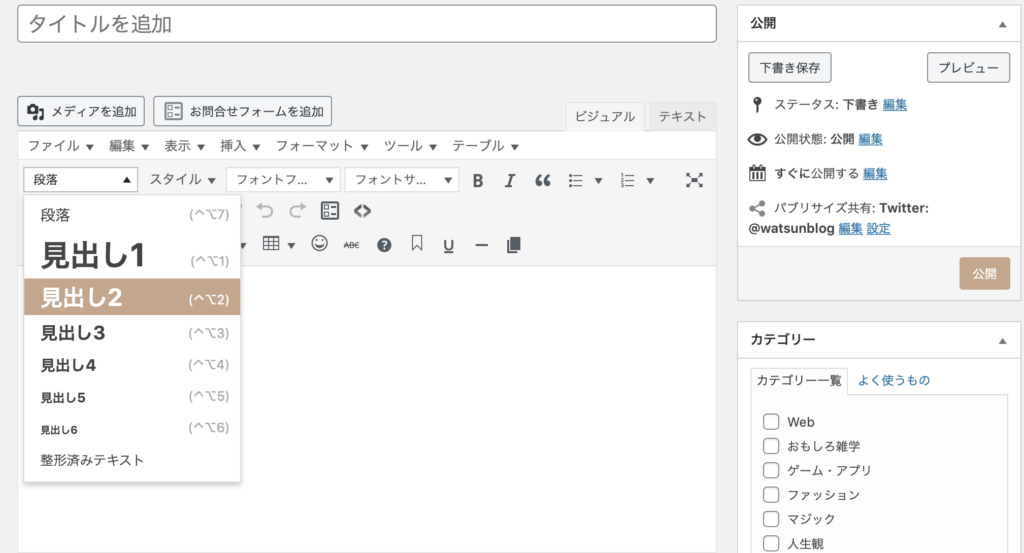
WordPressで記事を書く場合は下の画像のような「見出し1」〜「見出し6」が見出しタグのことです。

見出しタグのそれぞれの役割としては、
<h1>□□</h1>:1番目に大きい見出し(タイトル)
<h2>□□</h2>:2番目に大きい見出し(大見出し)
<h3>□□</h3>:3番目に大きい見出し(中見出し)
<h4>□□</h4>:4番目に大きい見出し
<h5>□□</h5>:5番目に大きい見出し
<h6>□□</h6>:6番目に大きい見出し
といった感じでH1〜H6が使用されています。
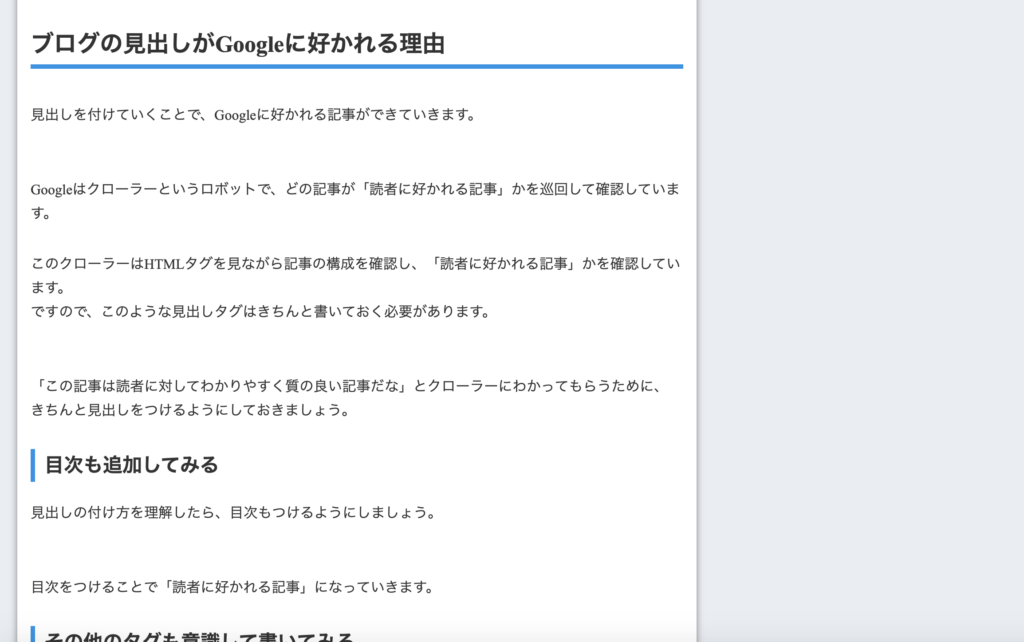
下の画像のように見出しを付けていると、検索エンジン(クローラー)や読者が見やすい記事になります。

ここからは具体的な使い方を紹介していきます。
見出しタグの順番は適切に
見出しタグはH1から順番にH6まで使用していきます。
この順番がバラバラだと読者が混乱してしまいますし、SEO的にも減点です。
正しい例↓
|
1 2 3 4 5 6 |
<h1>タイトル</h1> <h2>大見出し</h2> <h3>中見出し</h3> <h2>大見出し</h2> <h3>中見出し</h3> <h4>小見出し</h4> |
といった順番で使用しましょう。
間違った例↓
|
1 2 3 4 5 6 |
<h1>タイトル</h1> <h3>中見出し</h3> <h2>大見出し</h2> <h4>小見出し</h4> <h2>大見出し</h2> <h3>中見出し</h3> |
といった感じでバラバラに使用するのはダメです。
H1タグには必ずキーワードを
見出しタグの中でH1タグが一番重要です。
H1タグはタイトルに適用されているので意識せずとも自然に対策できている場合が多いですが、H1タグ(タイトル)には必ずキーワードを入れて下さい。
キーワードを入れるか入れないかで検索順位が大きく変わる場合があります。
ただ、キーワードの詰め込みすぎは逆効果になる可能性があるので気をつけて下さい。
また、タイトルは32文字以内にするようにしましょう。
長すぎると見切れる可能性があり、ユーザーが離れやすくなります。
H2タグとH3タグを意識して記事を書く
初心者の方に特に意識して欲しいのがH2タグとH3タグです。
ブログを書く際は、H2とH3で記事の構成を考えていきますので、ブログ初心者はこの2つをしっかりと使いこなせるようにして下さい。
また、H2タグにもキーワードを入れてください。
H3タグにもキーワードを入れておくと検索に引っかかることもありますが、入れすぎには気を付けてください。
入れすぎると、逆にGoogleからの評価が下がってしまい検索順位が下がる可能性があります。
H2タグH3タグは、話の内容が変わるタイミングで使用していきます。
サッカーの話をしていていきなり野球の話がきたら読者は戸惑ってしまいます。
|
1 2 3 4 |
<h2>サッカーについて</h2> <h3>サッカーの歴史</h3> <h3>サッカーチームの紹介</h3> <h2>野球について</h2> |
のように適切なタイミングでタグを使用していくことによって、記事の質が上がっていきます。
H1〜H6の使用回数
H1タグ(タイトル)は1記事に1回だけ使用しますが、H2~H6タグは複数使用してOKです。
H2〜H6タグは適切なタイミングで何度でも使用でき、読者の見やすい記事にしていきましょう。
見出しタグがSEO対策になる理由
![見出しタグがGoogleに好かれる理由[SEO]](https://watsunblog.com/wp-content/uploads/2020/07/b2f27f29f3c924a228ca0dd60239d8d6.jpg)
見出しタグを上手く利用していくことで、Googleに好かれる記事ができていきます。
Googleはクローラーというロボットで、「どの記事が読者に好かれる記事」かを巡回して確認しています。
このクローラーはHTMLタグを見ながら記事の構成を確認し、「読者に好かれる記事」かを確認しています。
ですので、このような見出しタグはきちんと利用していく必要があります。
「この記事は読者に対してわかりやすく、質の良い記事だな」とクローラーにわかってもらうために、きちんと見出しをつけるようにしておきましょう。
目次も追加してみる
見出しの付け方を理解したら、目次もつけるようにしましょう。
目次をつけることで「読者に好かれる記事」になっていきます。
目次があると一目でどのような内容が書かれている記事かを確認することができるので、読書に好かれやすいです。
その他のタグも意識して書いてみる
見出しタグ以外のHTMLタグも意識して書いてみると良いと思います。
その他のタグとは強調タグ(strong)やリスト作成時はリストタグ(ul,li)などのことです。
他にもたくさんタグはありますが、タグをしっかりと使用していくことで、クローラーに記事の構成をより詳しく伝えることができSEO対策になります。
見出しタグを使いこなしブログ初心者から脱出
今回の内容をまとめると、
・H1〜H6の順番は守る
・H2タグとH3タグを使いこなそう
・タグ内にはキーワードをいれる
・H1は1回、H2〜H6は複数回使用OK
・クローラーに好かれる構成を考える
・目次も追加してみる
・その他のタグも意識して書いてみる
といった感じです。
ブログ初心者の方は、見出しを意識せず記事を書いていますが、記事を検索上位に表示したければ、きちんと見出しタグを使用し、クローラーに記事の構成をきちんと伝えていきましょう。
以上で見出しの使い方を解説してきました。
少しでも参考になれば嬉しいです。
なにか疑問点がありましたらコメントまたはTwitterのDMでご連絡ください!
以上です。







2 件の投稿