「CSS は、MIMEの種類が一致しないため無視されました」の解決方法!MINEの種類を一致させる
みなさんこんにちは!ワトスンです。
今回は「CSSは、MIMEの種類が一致しないため無視されました」というエラーが出てきた時の解決方法を具体的に解説していきたいと思います。
ローカル環境ではエラーが出ないのに、レンタルサーバーにファイルを移すとエラーが出て、CSSが読み込まれない問題に直面したので記事にしました。
このエラーの解決が意外と簡単にできたので共有したいなと思い記事にしました。
では具体的にご紹介していきます。
目次
「CSSのMIMEの種類が一致しない」とはどういうことか
そもそも「CSS は、MIMEの種類が一致しないため無視されました」というエラーの意味はどういうことか。
下のコードを参考に説明すると、
|
1 |
<link rel="stylesheet" type="text/css" href="css/style.css"> |
このコードの
|
1 |
type="text/css" |
の部分でMIMEタイプを指定しており、
ファイル名の
|
1 |
style.css |
この部分の「.css」が拡張子と呼ばれるものになります。
「CSS は、MIMEの種類が一致しないため無視されました」のエラーが出るということは、サーバー側で「text/css」というMIMEタイプで「.css」という拡張子が使用できない設定状態になっているということです。
(今回はわかりやすくするために「text/css」で説明しましたが、MIMEタイプ「text/css」で「.css」が使用できないサーバーはほとんどないと思います。)
私が「CSS は、MIMEの種類が一致しないため無視されました」のエラーが出た時は、
|
1 |
<link rel="stylesheet" type="text/css" href="css/slick.scss"> |
このコードを使用しており、MIMEタイプ「text/css」で、拡張子が「.scss」でした。
「slick.scss」というファイル名がこのエラーにより読み込むことができませんでした。
拡張子「.scss」でこのエラーが出たということは、MIMEタイプ「text/css」では拡張子「.scss」が使用できない状態ということになります。
以下でMIMEタイプと拡張子の種類を参考程度に紹介しています。
MIMEタイプ
MIMEタイプとは、インターネット上でファイルをやり取りするときにファイルの種類を判別するためのものです。
「ファイルの種類をわかりやすく指定するときに使用するもの」という認識でいいと思います。
MIMEの種類は以下のようなものがあります。
| ファイル形式 | 一般的な拡張子 | MIMEタイプ |
| テキスト | .text | text/plain |
| HTML文書 | .htm/.html | text/html |
| XML文書 | .xml | text/xml |
| JavaScript | .js | text/javascript |
| CSS | .css | text/css |
| GIF画像 | .gif | image/gif |
| JPEG画像 | .jpeg/.jpg | image/jpeg |
| PNG画像 | .png | image/png |
| Word文書 | .doc | application/msword |
拡張子
拡張子はファイル名の「.(ドット)」から後ろの部分のことです。
拡張子の種類として以下のようなものがあります。
「.text」「.css」「.html」「.gif」「.pdf」「.php」「.js」
CSSのMIMEを一致させる方法(Xサーバー)
では、MIMEタイプと拡張子を一致させ使用できるようにする方法をご紹介します。
今回はXサーバーでの設定方法をご紹介しますが、その他サーバーでもMIMEタイプを設定できると思うので各サーバーで設定方法を調べてもらえたらなと思います。
ちなみにXサーバーでの設定方法は「XサーバーでのMIMEの設定」でも詳しく解説されているので参考にしてもらえたらなと思います。
XサーバーでMIMEの設定をする
順を追って説明していきます。
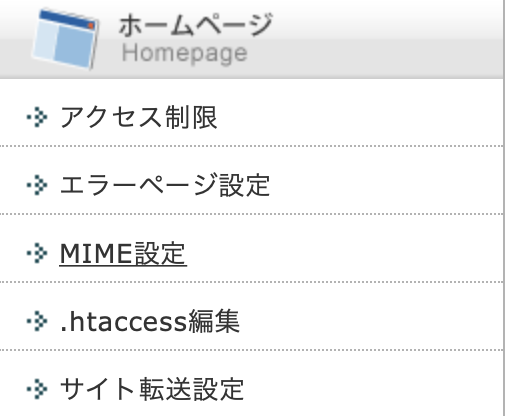
まず、Xサーバーの「サーバーパネル」にログインしてもらい、「ホームページ」の「MIMEの設定」を選択します。

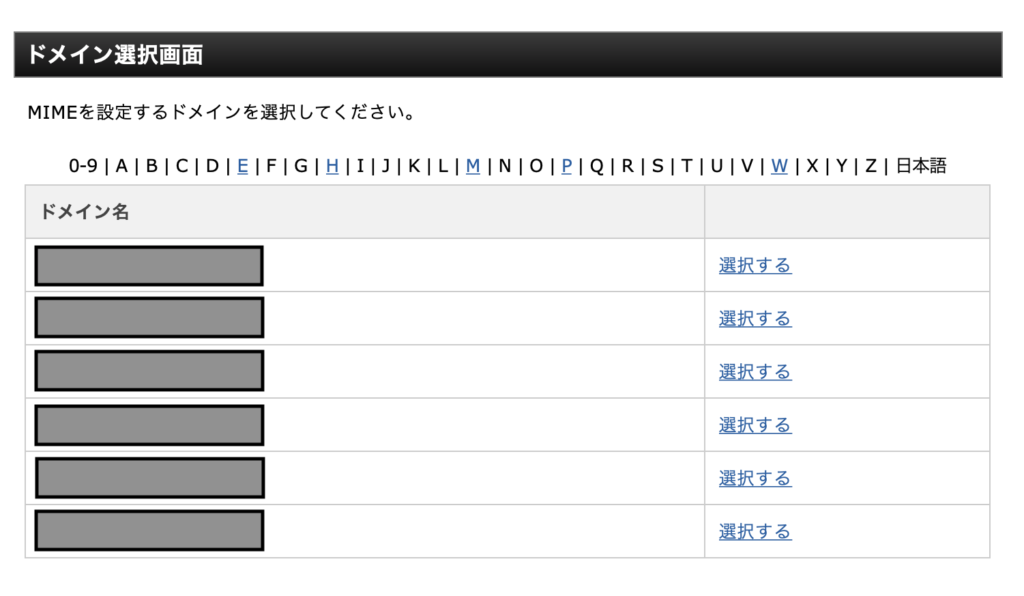
すると以下のような画面が出てくので、設定したドメイン名を選択します。

ドメインを選択したら、以下のような画面が出てくるので、「MIMEの設定追加」を選択します。

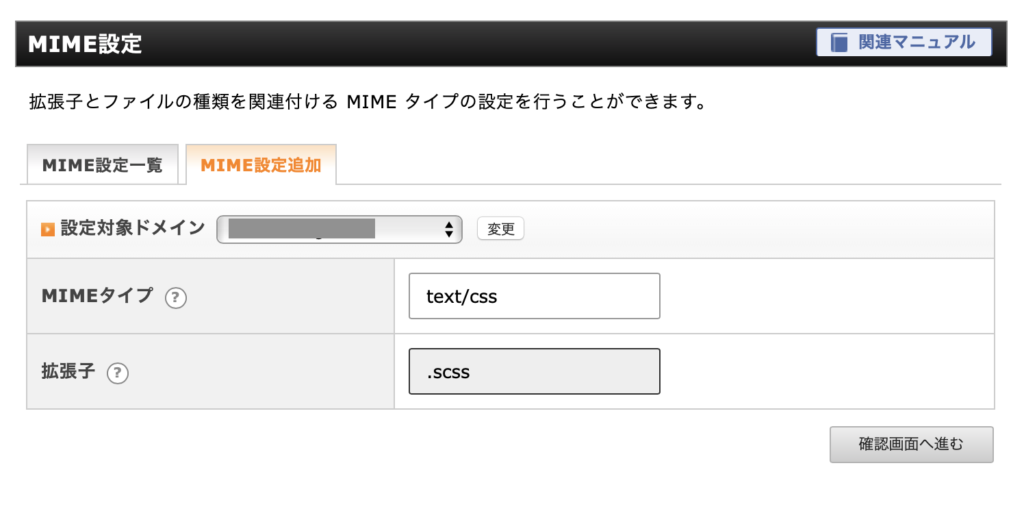
ここで、”MIMEタイプ”と”拡張子”を設定できるので記入していきます。
私の場合は、MIMEタイプ「text/css」で拡張子「.scss」を使用できるようにしたかったので以下の画像のように記入しました。

MIMEタイプ:text/css
拡張子:.scss
を記入したら確認画面へ進み設定を完了すれば、MIMEタイプ「text/css」で拡張子「.scss」が使えるようになり、エラーも消えます。
MIMEの種類と拡張子の一致
いかがでしたでしょうか。サイトのコーディング作業をしていると出てくるこのエラーは、コーディング作業において厄介なので早めに解決しておいた方がいいかなと思います。
MIMEの種類と拡張子の一致ができていないと今回のようなエラーが出てくるので、エラーが出たとしてもすぐに対応できるようにしておきましょう。
コーディング中に出てくるエラーはいろいろあります。
このサイトでは各エラーの解決方法を発信しているので、ぜひ参考にしてください。
今回は「CSS は、MIMEの種類が一致しないため無視されました」の解決方法をご紹介しました。少しでも参考になれば嬉しいです。
なにか疑問点がありましたらコメントまたはTwitterのDMでご連絡ください!
以上です。