[初心者必見!]Webサイトの作り方[一連の流れ]

みなさんこんにちは!ワトスンです。
今回は、、
といった疑問に答えます。
私も最初はそうでしたが、ネットや本などで学びまくりました。
同じように困っている方のために、私なりにWebサイト制作の一連の流れをこの記事にまとめたのでぜひご覧ください!
目次
Webサイトの制作手順[全体像]
Webサイト制作の手順は大まかに見ると以下のようになります。
1:.サーバーをレンタルする
↓
2:ドメイン名取得
↓
3:サーバーとドメインを繋ぐ
↓
4:サイトのデザインを考える
↓
5:HTML/CSSなどのコーティングをしていく
↓
6:サーバーにファイルをアップロード
↓
7:確認
4の「Webサイトのデザインを考える」は1の前にしておくとスムーズに製作していけると思います。
大まかな手順がわかったと思うので、次はそれぞれ具体的にどのように行っていくのかをご紹介していきます。
1:サーバーをレンタルする
Webサイトを制作するには、サーバーとドメインが必要になってきます。
サーバーとはマンションのようなもので、ドメインはそのマンションのそれぞれの住所と言えます。
サーバー:様々なコンテンツをネット上に公開する役割があります。これがないとサイトをネット上に公開できません。
ドメイン:URL「https://ooo.oo」のooo.ooにあたる部分のことでサイトの住所です。
サーバーというネット上に公開するための建物の中にドメインという住所を設け、Webサイトを公開していくことになります。
サーバーとドメインの関係が分かったところで、さっそくサーバーをレンタルする方法を紹介していきます。
私の場合XSERVERというサーバーをレンタルしました。
サーバーレンタルはXSERVERが一番おすすめです。
必要事項を記入しお申し込みをする
XSERVERのトップページにアクセスし、『お申し込みはこちら』から必要事項を記入していきます。

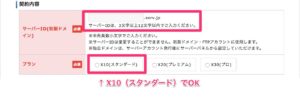
「サーバー新規申し込み」からサーバーIDとプランを選択します。


サーバーIDは適当なもので大丈夫です。
プランとは容量選択のことでx10で十分です。
ここからは会員情報を記入していきます。


利用規約に同意します。

すべて記入できれば、『お申し込み内容の確認』をクリックします。

記入内容を確認し『お申し込みをする』をクリックします。
メールの確認
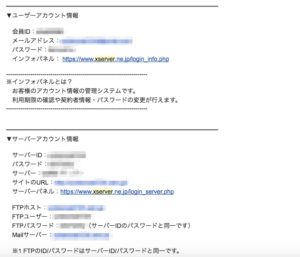
すると記入したメールアドレス宛に登録情報が届くので確認し、しっかりと保管しておきましょう。


ログインし、お支払いを済ませる
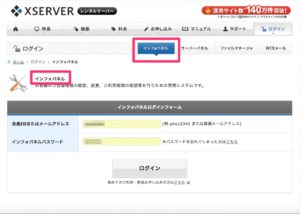
次にXSERVERのトップページの右上のボタンからログインします。

インフォパネルからログインします。
ログイン情報は、先ほど届いたメールからご確認できます。

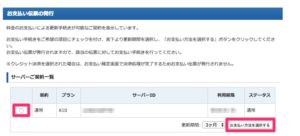
料金のお支払いクリックします。

チェックマークを入れ、更新期間や支払い方法を選択します。


サーバーのレンタル完了
決済が完了すればサーバーのレンタルは完了です。
レンタルしたサーバーは後ほど使用します。
2:ドメイン名取得
ドメインもサーバーと同じでホームページ制作には必ず必要なものです。ドメイン名の取得方法も簡単なのでぜひ取得してみて下さい。
ドメイン名の取得方法はとてもわかりやすく紹介している「お名前.comのドメイン取得方法」を参考にして手順に沿って行ってみて下さい。
ドメインは「お名前.com」というサイトから取得するのがおすすめです。
3:サーバーとドメインの連携
サーバーとドメインが取得できればこれらを紐つける必要があります。マンションに部屋を作ってあげるのと同じです。
連携の仕方は「XSERVERとお名前.comの連携方法」を参考に行っていただけたらなと思います。
4:Webサイトのデザインを考える
Webサイト制作においてこれが一番大切かもしれません。
Webサイトのデザインを考える、つまりWebサイトの設計をするということです。
この設計がきちんとできていないとコーディング作業に悪影響を及ぼします。逆に言えば、設計がきちんとできていればコーディング作業がしやすくなります。
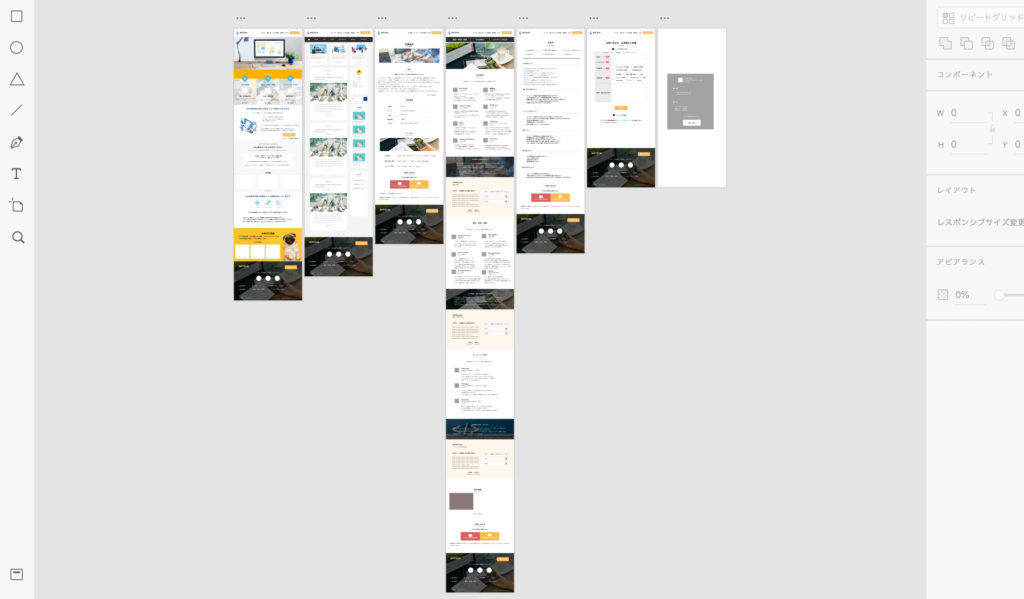
Webサイトの設計の具体的な方法としては、紙にサイトのイメージ図を描いて、「ここにはこのコンテンツをおいて、ここにはメニューバーを設置して、、、」などのように実際に自分でサイトデザインを描きながら考えていく方法が一番簡単でわかりやすいと思います。
紙に直接各以外の方法でいうと、私の場合は「AdobeXD」というアプリを使用してデザインを考えてます。
Adobeさんは他にも便利なアプリがたくさんあるのでいつもありがたく活用させていただいています。

一般的にWebデザインを考えるときはAdobeの「XD」か「Photoshop」のどちらかで制作する方がほとんどです。
5:HTML・CSSなどの言語でコーディングしていく

Webサイトのデザイン(設計)ができれば、あとはデザイン通りコーディングしていくだけです。
HTML、CSS、動的なサイトの場合はJavaScriptやPHPなどのプログラミング言語でコーディングしていきます。
コーディングはエディタを使用して行っていきます。PCのメモ帳でもコーディングできますが、エディタの方が見やすくて便利です。
私が使用しているエディタは「Brackets」というエディタですが、正直なんでもいいと思います。
「Brackets」を使用する場合は「Bracketsのダウンロードと使用方法」をご覧ください。
6:サーバーにファイルをアップロード
コーディングが終わればコードの書かれたファイルをサーバーにアップロードする必要があります。アップロードした時点でネット上に自分が制作したサイトが公開されます。
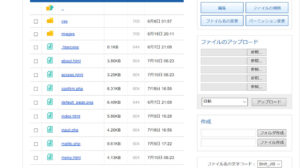
サーバーにファイルをアップロードするには、まずファイルマネージャからログインします。

ログインするとドメイン名をクリックすると下のような画面が出てきます。 
コーディングしたファイルをアップロードする場所は『public_html』と書かれた場所でアップロードします↓

以上がファイルアップロードの方法です。
7:確認

ファイルをアップロードしWebサイトがネット上に公開できれば、きちんと公開されているか確認しないといけません。動的サイトを作ったらそれがきちんと動作が機能しているかなどを見ていきます。
Webサイト制作は簡単です

ホームページ制作の一連の流れはわかっていただけましたでしょうか。ホームページ制作で一番大切なのはデザインを考える段階です。
設計を完璧にしてからコーディングをしていってほしいなと思います。
コーディングやデザイン、その他のことででわからない点がありましたら、気軽にコメントまたはツイッターのDMでご連絡ください!お力になりたいです!
以上です。
- タグ:
- 制作

