WebサイトにTwitterやInstagramを埋め込む方法[簡単です!]
(2020/10/13更新)
みなさんこんにちは!ワトスンです。
今回は、、
といった疑問に答えます。
Webサイト制作をする際、コンテンツが多ければ多いほどそのページがより充実し、訪問者も増えます。
また、そのWebサイトから自分のSNSアカウントへユーザーを呼び込むためにはSNSを埋め込んでおけばアカウントにユーザーが流れ込んできやすいです。
ぜひ皆さんにもWebサイトの充実を図るため、SNSの埋め込み方法を学んで欲しいなと思います。
とても簡単なので実践してみてください!
今回はTwitterとInstagramの埋め込み方をご紹介していきます。
それではご紹介していきます。
目次
ツイッターの埋め込み方法
1:まずはこちら↓のリンクへ行きます。
https://publish.twitter.com
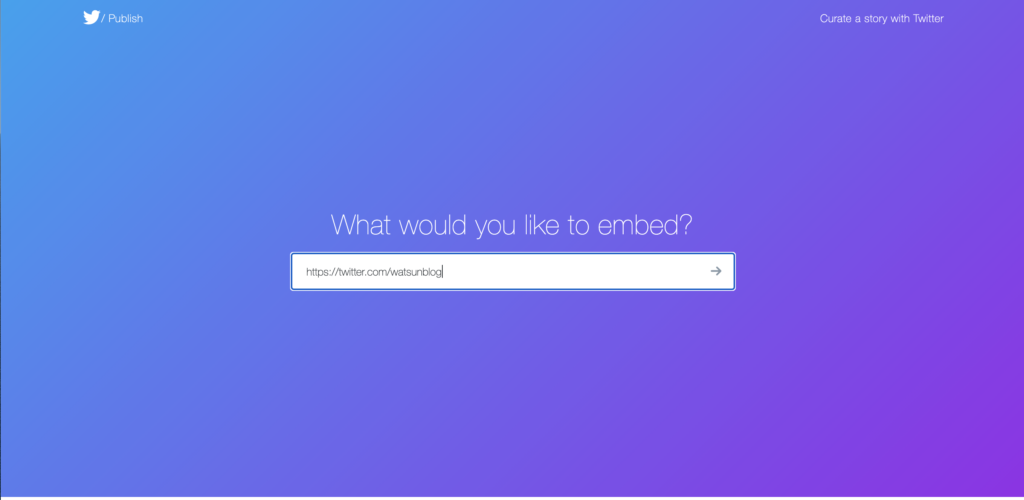
2:リンクへ飛んだら、埋め込みたいツイッターアカウントのURLを入力しEnterを押します。
私のアカウント(@watsunblog)の場合、https://twitter.com/watsunblogを入力します。
(「https://twitter.com/」にアカウントIDをくっつけたURLです。)

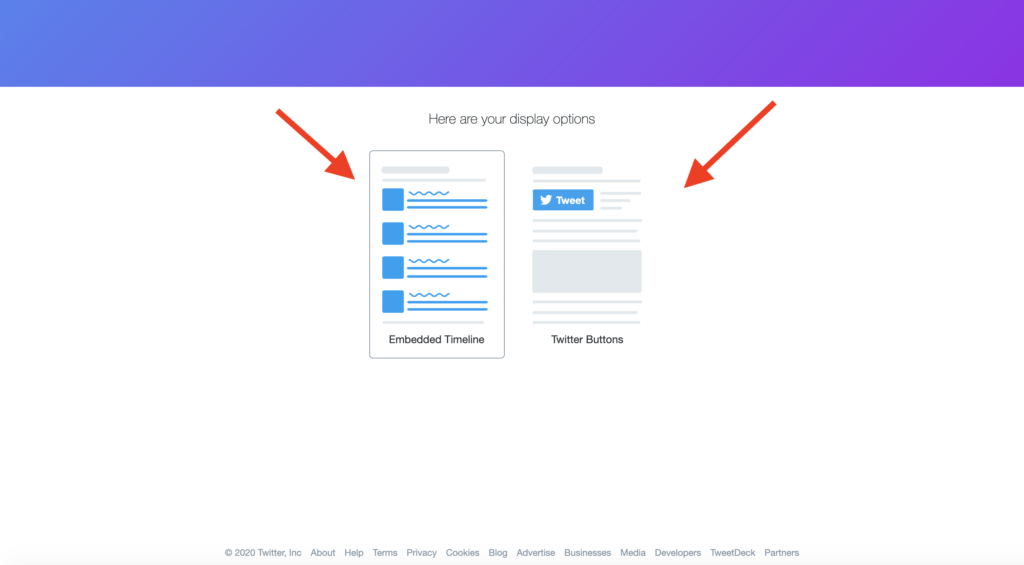
3:Enterを押すとこのような画面が出てくるので、埋め込んで表示したいレイアウトをどちらか選択します。

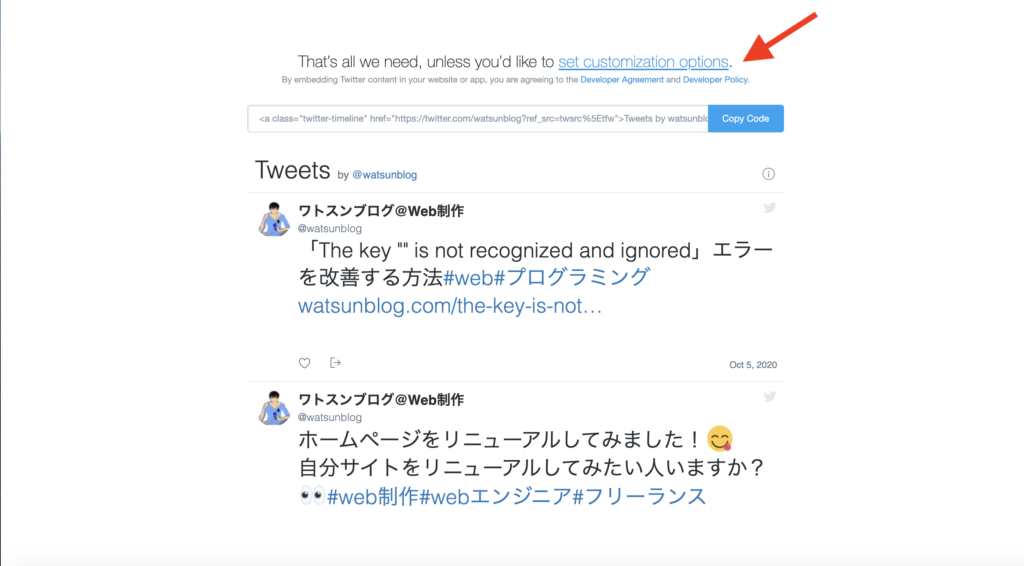
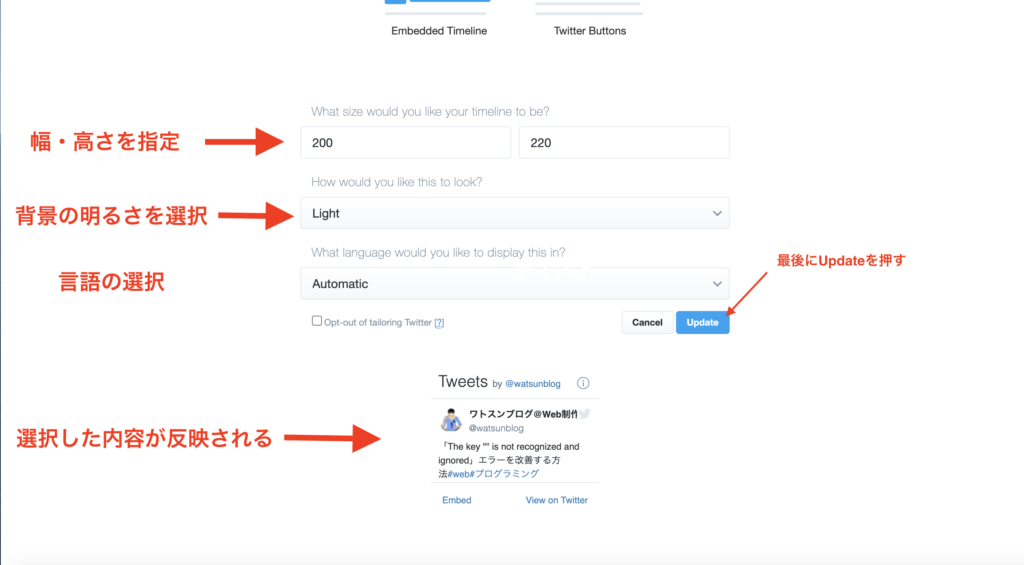
4:表示する際の幅や高さ、色合いなどの設定は「set customization options」と書いてある部分を押せばカスタマイズできます。

幅・高さ、背景色、言語の選択ができます。

各設定が完了したら「Update」を押します。
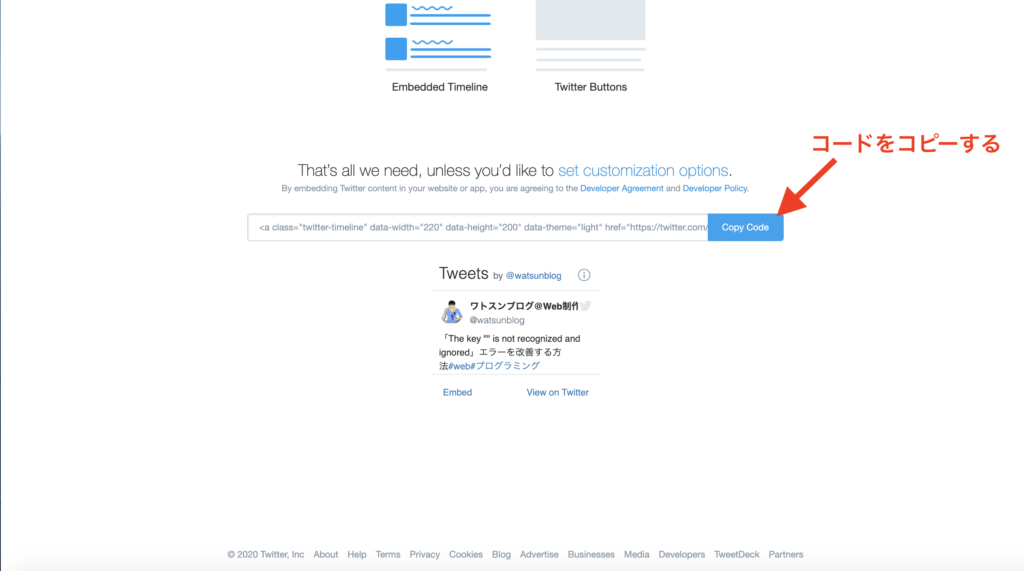
5:最後にコードをコピーして表示したい場所にHTMLで埋め込めば完了です。

私の場合はサイドバーに設置しました。→
ツイッターの埋め込み以上です。
インスタグラムの埋め込み方法
インスタグラムの埋め込み方法は2種類あります。
埋め込み方法1:インスタにログインしてコードを取得する方法
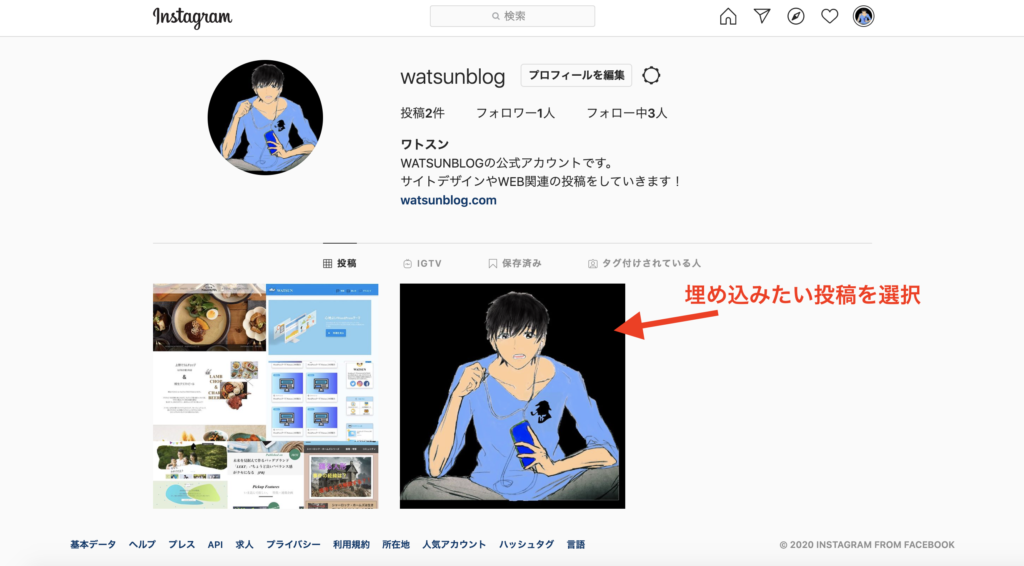
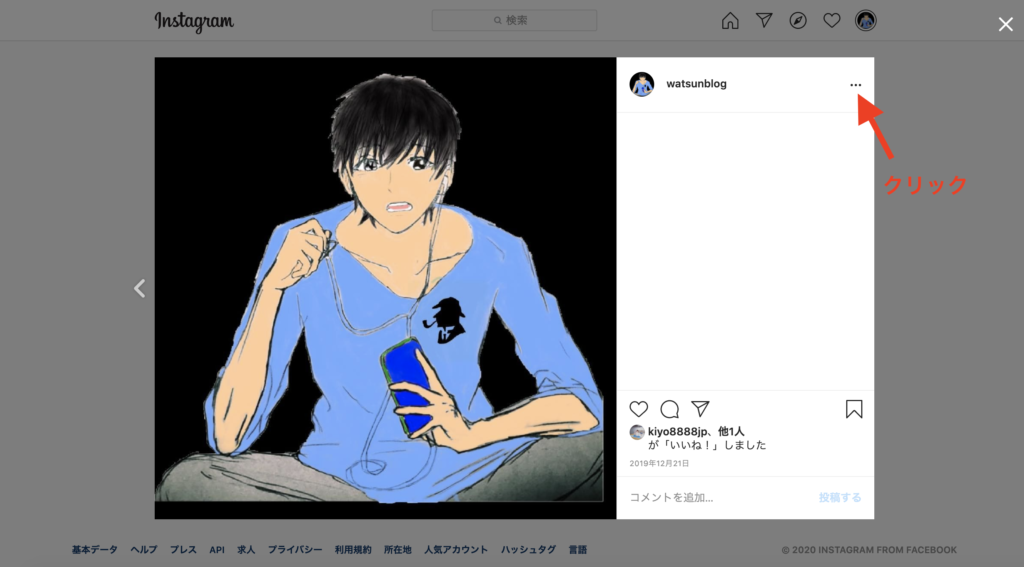
まずは、自分のアカウントにログインし埋め込みたい投稿をクリックし、「・・・」の部分をクリックします。


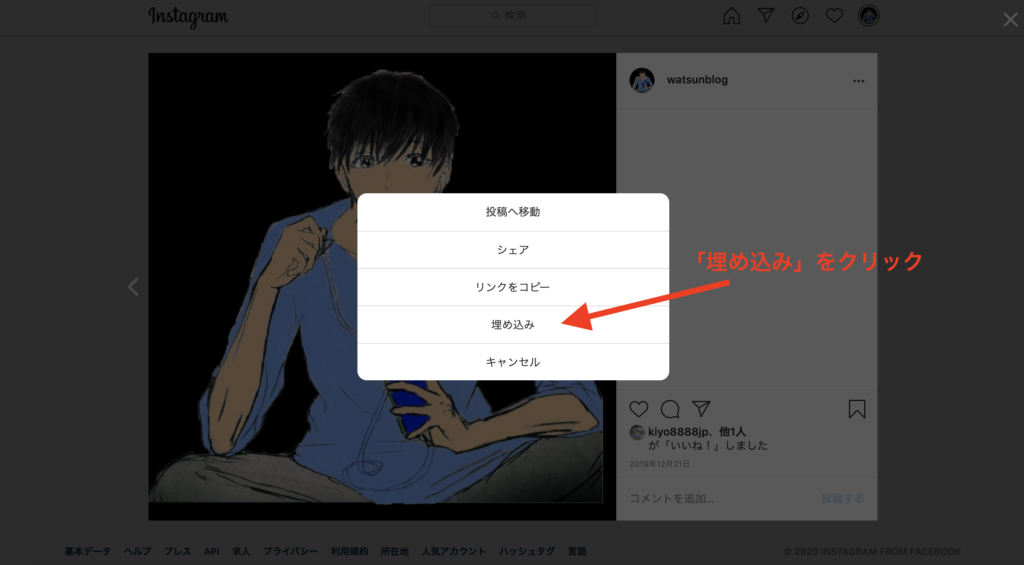
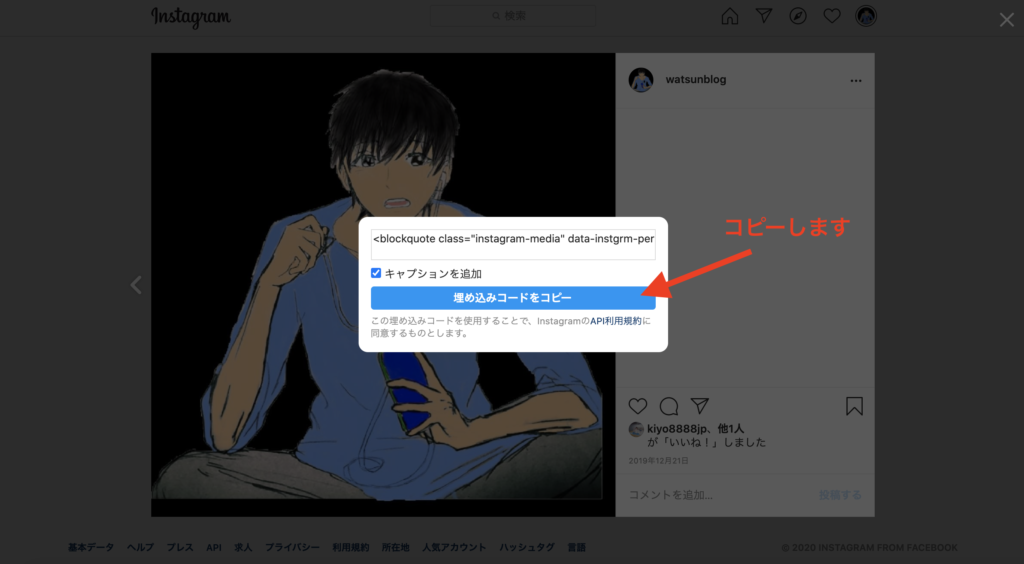
すると下↓のような画面が出てくるので、「埋め込み」と書かれた部分を押します。

コードが出てくるので、コピーします。

あとは、サイトの表示したい場所にペーストして埋め込むだけで完了です。
2つ目の方法はinstawidgetを使用して埋め込む方法です。
まずはinstawidgetに行き、
**追記(2020・04・25):現在はinstawidgetが使用できなくなっており、以下の手順が行えません。他の方法が見つかればまた追記します。**

”早速作ってみる”と書いてあるボタンをクリックします。
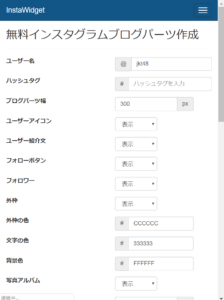
すると下↓のような画面が出てきますのでここで埋め込み方法を設定します。

”プレビュー”というボタンを押すと、どのような感じで埋め込まれるかみれ見ることができます。

あとはコードをコピーしHTMLで表示したい場所に埋め込むだけです。
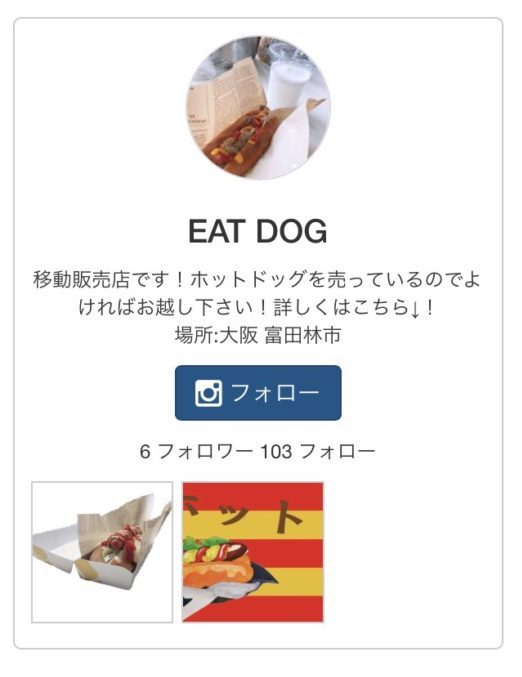
出来上がりはこんな感じ↓

SNSの埋め込みでページを充実させよう
ツイッターもインスタグラムも埋め込むのは意外と簡単だったと思います!
Webサイトの充実を図るためにもぜひ実践してみてください。

